
台灣時間 13 日凌晨,蘋果在 Apple Park 的 Steve Jobs Theater 召開秋季發表會,為全螢幕 iPhone X 揭開面紗同時,對開發者推送即將在 19 日正式推送的 iOS 11 GM 版,筆者也第一時間更新了 iPhone。
筆者在 6 月 WWDC 後嘗鮮 iOS 11,經歷一個暑假的更新,iOS 11 終於走到正式版。筆者使用 4.7 吋的 iPhone 7,一番體驗後,發現 iOS 11 正式版仍然充滿 Beta 版的粗糙感。身為一名設計師,終於忍不住寫一篇文章來吐槽。
筆者撰寫本文的目的,在於讓人們注意到 iOS 11 仍有許多不足之處,也希望讓蘋果相關人員注意到,使 iOS 11 後續更新解決這些問題。
iOS 11 體驗的粗糙,主要表現在 UI 和動畫方面。iOS 11 的 UI 元素極不統一,各種 UI 元素混雜,儘管看起來相似,卻會在細微體驗間帶來割裂感。這些元素的不統一主要集中在 iOS 11 更新的一些 UI 元素,例如新加入的 Large Title,以及新的 Search Bar 樣式。這些新引入的元素,或許蘋果工程師尚不熟悉,導致系統出現許多不統一的 UI 體驗。
先來看看 iOS 11 原生 Mail。和其他系統應用一樣,Mail 也引入新 Large Title 的 Navigation Bar。然而,Mail 的 Large Title 與設計指南的標準樣式相比,位置卻靠右些。在此我們可以 Search Bar 為參照,在標準控件中,Large Title 與 Search Bar 依照同一條參考線靠左對齊,而在 Mail 中,Large Title 顯然相比 Search Bar 往右了些。

Watch App
Watch App 的 Search Bar 的設計並未配合 iOS 11推薦的樣式,顯得格格不入。使用 iOS 11 新設計風格的原生應用時,Search Bar 都已和 Navigation Bar 融為一體,Watch App 卻並非如此:

蘋果向開發者發表的 Building Apps for iPhone X 指導影片,剛好提到同樣的問題:

左側 WWDC 是未經適配的反例,右側的 Contacts App 則是適配過的範例。影片這樣解說這個問題:
That’s move on to the second issue that I found… if I bring out the search field, well that doesn’t look quite right. Let’s compare this to the Contacts app list. A couple of things look wrong here. The color of the search bar background isn’t quite right. And the sizing is a bit off.
可見,iOS 11 提倡 Search Bar 與 Navigation Bar 背景融合,而 Watch App 做為原生 App,卻沒能做到這點。此外,Watch App 的 Search Bar 點擊後,Search Bar 已經貼到 Status Bar 底部,可見蘋果工程師在此處不夠用心:

Files
Files 的 Search Bar 同樣有問題。看起來工程師使用非標準的 Search Bar。從下圖可以看出,相比 Settings 的標準 Search Bar,Files 的尺寸大小、字體顏色有些許差別:

除了尺寸大小,我們還可以透過點擊 Search Bar 後的動畫判斷出不同。首先看看 Settings 的標準 Search Bar:

▲ https://v.vzuu.com/video/891639179635740672
再看看 Files 的 Search Bar:

▲ https://v.vzuu.com/video/891683943068360704
對比發現,Files 的 Search Bar 動畫速度更快,且動畫邏輯並不自然,略顯粗糙。
App Store
iOS 11 的 App Store 經過重新設計,引入類似 Apple Music 的設計。然而,App Store 的 Today,以及 Apple Music 的 For You,日期卻用兩種不同的字。如下圖所示,App Store 較重,而 Apple Music 較輕:

同樣是這兩個 App 對比,在兩個 App 搜尋頁面,觸控 App Store 內的推薦條目,並不會有觸控的 hover 反饋;Apple Music 觸摸搜尋條目時,改條目的背景色和字體色會調換,以形成觸控回饋。筆者認為,Apple Music 的處理更合適,且同樣為系統的原生應用,不管是否有 hover 回饋,都應該統一。

此外,App Store 仍有一些細節 bug。App Store 打開任意一個有特色圖像的 App,從左邊緣右滑,再左滑,會發現 Navigation Bar 的顏色出了問題:

透過影片看一下這個 bug:

▲ https://v.vzuu.com/video/891640396579508224
App Store 還有一個動畫性能問題。Updates 下方下拉刷新後,滑動 Large Title 時幀數會嚴重下降,此處影片不好展示,親自體驗時可明顯感受。
Health
Health 的 Today 頁面和 Health Data 頁面,相同的數據、相同的卡片設計,卡片寬度卻不同。這問題 iOS 10 已有,但是至今仍未改動:

Today Widget
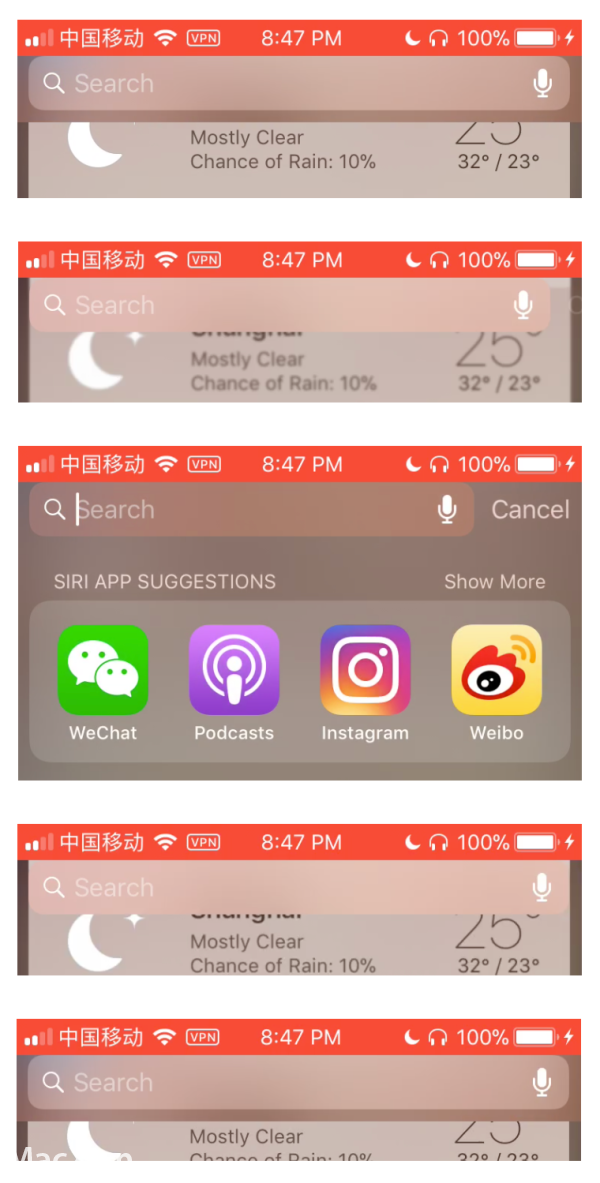
iOS 11 有兩種打開 Today Widget 頁面的方式,一是在主螢幕右滑,二是在鎖屏/通知中心右滑,然而以上兩種方式各自調出的頁面中,頂部 Search Bar 的觸發動作和動畫有很大的差異。前一種方式(主螢幕右滑)向下拉動 Widget 頁面無法調出 Search Bar,點擊 Search Bar 時除 Cancel button 有動畫,毛玻璃的出現和消失沒有動畫過渡,Search Bar 寬度的變化也只有在變窄時才有動畫,退出 Search Bar 時則沒有動畫,整個體驗十分生硬:

▲ https://v.vzuu.com/video/891460439790194688
而第二種方式(鎖定螢幕/通知中心右滑)以上動作均有動畫過渡,且向下拉動 Widget 頁面可調出 Search Bar,體驗順滑:

▲ https://v.vzuu.com/video/891460512884355072
這造成兩處 Today Widget 頁面體驗的斷裂。顯然,從主螢幕進入版本簡陋許多。值得一提的是,iOS 10 從主螢幕進入 Today Widget 頁面也有 Search Bar 動畫,Search Bar 也可透過下拉觸動,不知為何,這一切在 iOS 11 消失了。
不過,話說回來,iOS 11 透過鎖屏/通知中心進入 Today Widget 頁面並非完美,同樣有較 iOS 10 倒退之處。如 Today Widget 頁面上拉,使 Search Bar 蓋過 Widget 時,Search Bar 下會出現一毛玻璃矩形,防止 Widget 內容和 Search Bar 重疊,然而此時點擊 Search Bar,毛玻璃矩形會先消失,然後才出現全螢幕的毛玻璃;退出 Search Bar 時,全螢幕毛玻璃先完全消失,頂部的毛玻璃矩形隨後才出現,且沒有動畫,十分不自然:

▲ https://v.vzuu.com/video/891460560384823296(請仔細看螢幕頂部的 Search Bar。)
如果影片速度太快,還可以逐幀觀看。可以看出,全螢幕毛玻璃與頂部毛玻璃並無連接,而是先後出現,斷裂感十足:

除了缺少的動畫,iOS 11 同樣有多餘動畫。每次從 Today Widget 頁面左滑,進入鎖定介面時,都會有一個播放器從短變長的動畫。在筆者看來,這個動畫實在是多餘的:

▲ https://v.vzuu.com/video/891647941545177088
點擊 Search Bar 後出現的 Siri Search Suggestions 有兩個問題。一是用手觸控搜尋項時,hover 反饋寬度並不是螢幕寬度,導致 hover 變成十分僵硬的直角矩形。合適的 hover 應該像 Apple Music 等 App,hover 寬度即為螢幕寬度:

二是一個非常詭異的問題,如果各位仔細看 Siri Search Suggestions 文字,會發現字體邊緣不平滑(拉丁字母較明顯):

Photos
留白過多或過少,即不合適的 margin,同樣出現於 iOS 11 許多地方,盡顯 UI 的粗糙感和半成品感。
Photos 的 Shared 標籤頁,Activity 頁面內容左側(下圖箭頭所指處)margin 太小,相比其他 App 過於突兀:

Settings
Settings 的 Apple ID 頁面,iOS 11 底部的裝置列表對齊方式自成一派。iOS 10 這區域是正常的,不知為何 iOS 11 就壞掉了:

Apple Music
Apple Music Connect 某些 post 類型會出現圖片與文字間 margin 過小的情況,可以確定的是,這並不是一個故意的設計,因為 macOS 的 iTunes,margin 設置是合理的。儘管 Connect 這功能存在感極低,但因是蘋果,仍不應該在設計上犯如此低級的錯誤:

同樣是 Apple Music,進入 Library 的 Albums list,點擊右側的首字母跳轉,會發現,字母標籤遮住一部分專輯封面:

為 iOS 10 特色、WWDC 宣傳的 Apple Music 播放介面動畫在 iOS 11 工作不正常。例如,二次打開正在播放介面時,播放專輯封面的陰影會無端消失(下圖左);暫停狀態下,封面應該較小,但二次打開播放介面時,卻變得和正在播放時一樣大(下圖右):

iOS 10 使用過 AirPods 聽歌的用戶都知道,當連接至 AirPlay 裝置時,正在播放介面底部的 AirPlay 圖標後,會顯示連接的裝置名。然而,iOS 11 裝置名卻不見了:

或許有人會說,這是一個設計上的選擇,但實際上,這是一個 bug。如下方影片所示,正在播放介面剛連接至 AirPlay 裝置,底部會顯示裝置名。但若之後關閉正在播放介面,再次打開後,裝置名就不見了(請注意看影片底部的 AirPlay 標誌):

▲ https://v.vzuu.com/video/891645149132775424
而且,使用和 Apple Music 同樣設計風格的 Podcasts,始終顯示 AirPlay 裝置名,沒有 bug:

Apple Music 還有一個 bug。眾所周知,iOS 返回頂部一般有兩種方法,一為點擊 Status Bar,二為點擊 Tab Bar 圖標。然而 Apple Music 點擊 Status Bar 後返回的是 Large Title Navigation Bar,點擊 Tab Bar 圖標後返回的卻是小字的 Navigation Bar:

可確定的是,這是一個 bug 而不是設計選擇。因採用大標題的 Podcasts 和 App Store 等原生應用中,點擊 Status Bar 和 Tab Bar 圖標返回的都是 Large Title。
Control Center
Control Center 中,AirPlay 設備的標示顯示也有 bug。筆者在使用過程中,經常會遇到連接 AirPods 卻顯示播放源為「iPhone」。以及,當播放源顯示 AirPods 時,點擊暫停,播放源顯示為 iPhone(不過這只是顯示錯誤,AirPods 仍正常運作):

▲ https://v.vzuu.com/video/891654950634008576
Control Center 也有一處不合適的動畫,即 Screen Mirroring 的 3D Touch 動畫:

▲ https://v.vzuu.com/video/891655367698837504
Weather
iOS 11 的 Weather 同樣經過更新,採用更大字體,留白更少。此處我注意到一個小細節,iOS 11 溫度數字並未居中。iOS 10 前,數字是居中的:

此處有可能是 iOS 11 的設計決定。但筆者實際使用,iOS 11 未居中對齊數字,導致在部分溫度時,數字視覺偏左十分明顯,效果並不比 iOS 10 好。
字體問題
接下來最後一個問題也是最嚴重的。以上問題對正常人使用沒有多大影響,但這問題實實在在會影響每個人的使用體驗。
就是 iOS 11 Safari 的偽粗體問題。這問題是筆者在 iOS 11 調試個人網頁效果時發現的:

如上圖,iOS 11 的蘋方粗體是明顯的「偽粗體」(faux bold)。偽粗體即系統並非調用蘋方自帶字重,而是在某一基礎字體粗細上粗暴地機械加粗。偽粗體透過演算法機械生成,通常品質不佳,會造成筆劃粗細、字距等方面的明顯問題。從截圖可看出,iOS 11 的偽粗體蘋方字距明顯偏大。

經過調試後,筆者發現這問題僅發生在 CSS font-family 設置有「-apple-system」的情況,即 font-family 使用系統 San Francisco 字體。只要在 font-family 去除 -apple-system,系統即會調用現有的字重,偽粗體消失。
這個問題,不僅出現在 Safari,而會波及所有使用 iOS 網頁渲染引擎的 App,例如微信內建瀏覽器和豆瓣 App。如下圖所示,豆瓣 App 已被偽粗體蘋方佔領了:

打開一篇影評,會發現標題是偽粗體。透過比對換行位置,可發現偽粗體的字距有很大問題。實際上,這一問題不僅是偽粗體,也波及 Regular 等所有字型,實際上看到的 Regular 粗體也是「偽Regular」。偽 Regular 或許很難從筆劃粗細發覺,但透過下圖,可發現 iOS 11 正文字距也偏大,足以證明這是「偽 Regular」:

再欣賞一下偽粗體在微信推送的表現:


Safari 偽粗體問題 iOS 11 Beta 1 就已出現,筆者於 8 月初透過 Feedback App 提交 bug 反饋,但直至 iOS 11 正式版,這問題仍未解決。筆者身為一名字體愛好者,實在對此感到失望。
結語
近幾年,關於蘋果軟體品質下降的討論不絕於耳,蘋果在生物辨識、機器學習、AR 等重大領域大跨步前進,公司規模愈來愈大同時,似乎失卻了過往細心雕琢每個產品細節的用心。13 日發表會上,聽著 The Beatles 的歌、聽著 Steve 的話,有那麼一瞬間,我感到好似還身處過去的 good old days,不過今日的蘋果,確實不同以往了。我無意唱衰蘋果,身為一名生活中充滿蘋果產品的人,蘋果現在仍是我最喜愛及尊敬的科技公司。只是希望,蘋果不斷前進的同時,不要忘記過去珍視的價值。
(本文由 MacX 授權轉載;首圖來源:蘋果)