有多少人打開新電腦的第一件事,是用內建瀏覽器下載 Chrome 或 Firefox?
雖然已邁入行動網路時代,很多網路服務從網站變成 App,但瀏覽器依然是大部分人上網最常用的工具。為了上網時免去轉圈和蓋板廣告,人們總習慣用最輕巧、最乾淨或最多功能的瀏覽器,久而久之形成品牌效應。就像可口可樂粉絲從來不會考慮買百事可樂,用習慣 Chrome 的朋友,怎麼看 Safari 都覺得彆扭;無論 Edge 如何自誇,Firefox 用戶都不動心。
長久以來,瀏覽器一直是多方割據市場,統計機構 Statcounter 數據,Chrome 以 64.3% 市占拔得頭籌,Safari 以 18.96% 居第二;第三、第四分別為 Firefox 的 3.71% 和 Edge 的 3.7%。

(Source:Statcounter)
按理說,市場占比前幾名該龍爭虎鬥,想方設法從對方陣營「抓到」新用戶。然而最近四大瀏覽器卻為了達成「網路世界大一統」罕見聯合。
你的網站我的網站,好像都一樣?
四家瀏覽器所屬公司 Google、蘋果、微軟和 Mozilla 近日宣布,聯合軟體諮詢公司 Bocoup 和 Igalia 創立 Interop 2022 網路標準,致力消除不同瀏覽器的相容問題。
你可能會疑惑,難道用不同瀏覽器打開同網站,除了速度不一樣,內容還會有差?

▲ Chromium(左起)、Gecko、Webkit 核心瀏覽器的卡片翻轉效果。(Source:web.dev,下同)
事實確實如此。以流行的網站模型 CSS Flexbox 為例,同模型在 Chromium(Chrome 核心)、Gecko(Firefox 核心)和 Webkit(Safari 核心)顯示效果不同,差異之大甚至很難讓人找出正確的版本。

▲ 右為正確顯示,左為錯誤顯示。
類似的相容性問題普遍存在。如果 Chrome 顯示正常的網站,Safari 反而擠成一團,對無論用戶和站方都是災難。
但想讓不同瀏覽器顯示內容一致並非易事。2019 年 Google、Mozilla 和微軟等公司組成 MDN Web Testing 開發者調查小組,研究調查開發者網路建設時的痛點及需求。
MDN Web Testing 調查報告指開發者選出的 28 個「網頁開發最令人沮喪的需求」,「必須為特定瀏覽器(如 IE 11)提供相容性支援」高票登頂。第二和第三名煩人需求為「避免或移除不能跨瀏覽器工作的特性」和「讓不同瀏覽器看起來/工作起來都一樣」,都與瀏覽器相容性有關。
Chrome 首席軟體工程師兼產品經理 Daniel Clifford 認為,MDN Web Testing 研究讓開發組更清楚了解開發人員面臨的挑戰,為了開發下一代測試工具,Chrome 需與所有瀏覽器廠商合作,幫助解決業界大問題。
故去年 Mozilla、Google 聯手微軟等推出 Compat 2021 計畫,改進 5 個重點相容性項目。今年 Interop 2022 則是 Compat 2021 的延續。去年的成功給團隊成員很大信心,於是 Interop 2022 目標提高到 15 個,且這次蘋果也有參與。
這是有史以來第一次,所有主要瀏覽器開發商和其他利益相關者聚集起來,共同解決 Web 開發人員遇到的相容性問題。
Google 的 Rachel Andrew、Philip Jägenstedt 和 Robert Nyman 在 Interop 2022 技術部落格說。
瀏覽器的「聯考」
瀏覽器相容性好不好,該怎麼評價?Interop 2022 在 Compat 2021 的基礎上加入 10 個互操作性(interoperation)項目,據瀏覽器表現從 0~100 打分數。結果看來,三種核心的穩定版瀏覽器表現都不太樂觀,Firefox 屬於矮個中的高個,獲得 69 分;蘋果 Safari 墊底,只有 50 分;Chrome 和 Edge 則是 66 分。
15 項目包括層疊圖層、色域和 CSS 色彩功能、可視區單位、頁面滾動和子網格等功能,基本都與互動相關的互操作性有關,這也是 Interop 2022 的命名由來。

(Source:web-platform-tests dashboard,下同)
雖然瀏覽器總分相近,但從細項看會發現,某些項目差異非常大,三者各有千秋。

一些問題於開發者版本解決,Interop 2022 同時也統計開發者版得分,原本穩定版得分大幅落後的 Safari 獲得 73 分,超越另兩個 Chromium 核心瀏覽器。
團隊對 Interop 2022 的信心源自 Compat 2021 去年的成就。

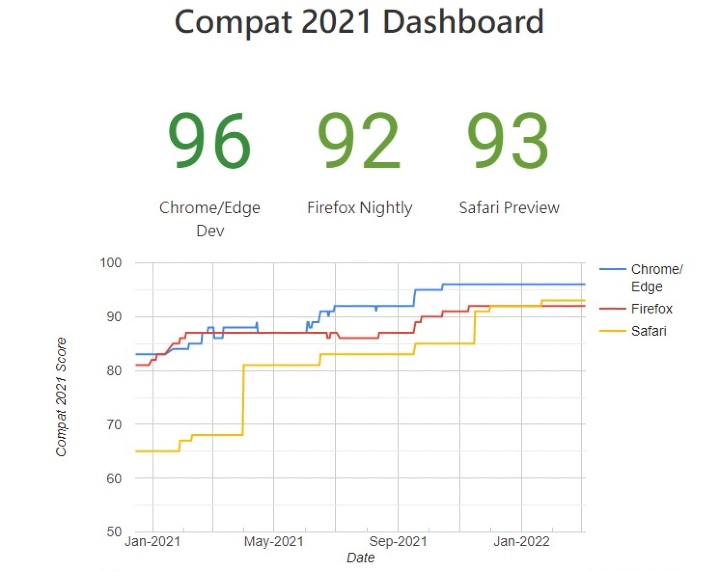
▲ 折線為各瀏覽器成長曲線,Safari 進步顯著。(Source:web-platform-tests dashboard)
經過一年改善,三種核心瀏覽器在縱橫比、CSS Flexbox、網格布局、黏性定位、變換五項目均取得超過 90 分。
這也是 Interop 2022 的意義──幫助瀏覽器開發商發現可互操作項目的相容性問題,推動合作改善 Web 開發環境,讓開發者將精力放在網站設計互動,而不是處理相容性問題。
除了消除不同瀏覽器的差異,Interop 2022 還想推動網站體驗。以 15 項考核指標視窗單元為例,使用 Safari 瀏覽網頁時,也許會注意到頁面靜止和滾動時視窗尺寸不同。
如果視窗有變化,什麼尺寸才能確保按鈕能精確點擊,頁面又不會被遮擋?需要制定互動標準。不同瀏覽器都遵循科學互動標準時,便能保證用戶用不同瀏覽器上同網站都能獲得一致的體驗。
另一項色域指標也對用戶影響非常大。網路建設早期,大多數網站為了節省流量會限制圖片顏色。很長時間裡,網路普遍採用 sRGB 為色域標準。

然而隨著顯示設備和網路建設更發展,顯示器能顯示的色域範圍超過 sRGB,例如蘋果設備常用的 Display P3 色域就比 sRGB 還寬 50%。這種歷史遺留的「色彩枷鎖」限制了瀏覽器看到的顏色種類,不僅浪費寬色域螢幕,也會出現偏色,一直是上網的大問題。
集合網路主要力量的 Interop 2022,便是解決這大難題的好機會。Interop 2022 提出瀏覽器需支援 LAB、LCH、P3 等色域,大大豐富網路色彩。當瀏覽器普遍支援廣色域,相應的廣色彩內容才會更快普及。
總體說,無論網站開發者還是普通用戶,都能從這場瀏覽器巨頭舉行的「瀏覽器聯考」獲益,正如蘋果承諾,唯有讓網路遍布可互操作性,網站和網路應用才能服務每天上網的我們。
(本文由 愛范兒 授權轉載;首圖來源:Flickr/Yuri Samoilov CC BY 2.0)